Adding the code in the theme to hide the customized products.
Depending on the specs of the product, Qstomizer might need to create a new product in the shopify database each time a customer personalise a product in your store.
With the default behaviour, there are 3 ways to hide the customized products from your store, all of them can be used at the same time:
- 1. Removing or unpublishing the created products automatically after a time.
- 2. Create a "hidden/Unpublished" collection and store these products automatically on that collection.
- 3. Add a line of code in certain files of your theme.
1. Removing the created products automatically after a time.
You can remove or unpublish the products created by the app after a time (hours, days..). This can be done manually of automatically.
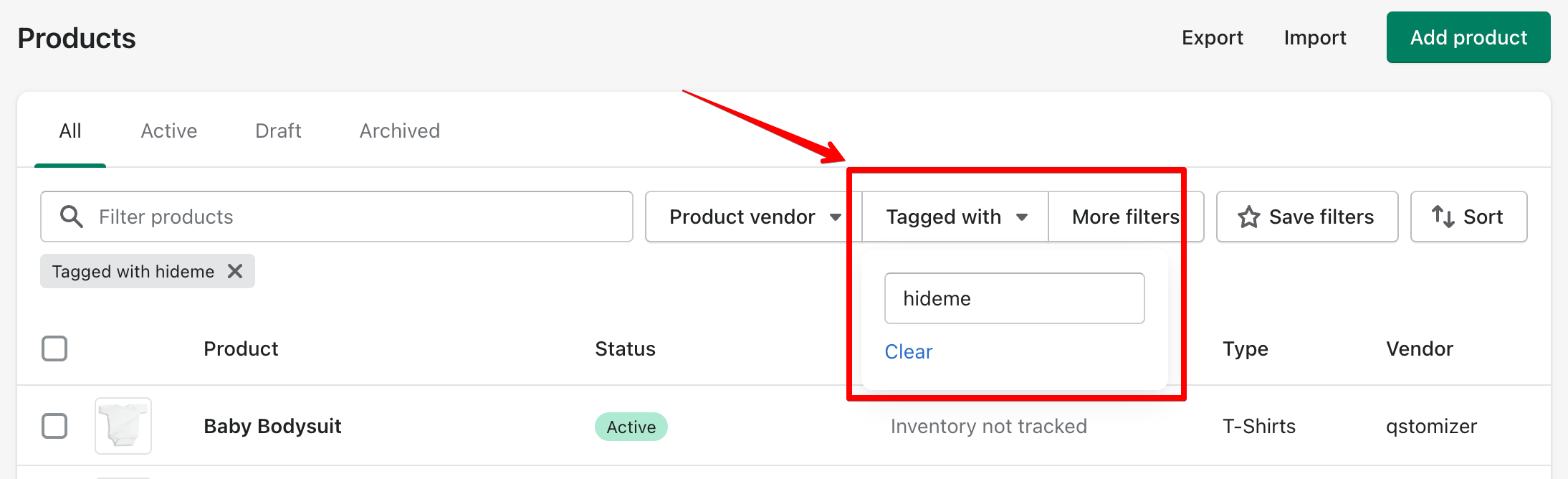
To do it manually, just enter in the product section of the backend and filter the products usinn the tag "hideme" (all the products created by Qstomizer includes this tag).

Then, delete the products from the list.
To do it automatically after a number of hours, go to Settings and in the "Translations/Other" tab go to "Behaviour after product creation" and select the desired settings.
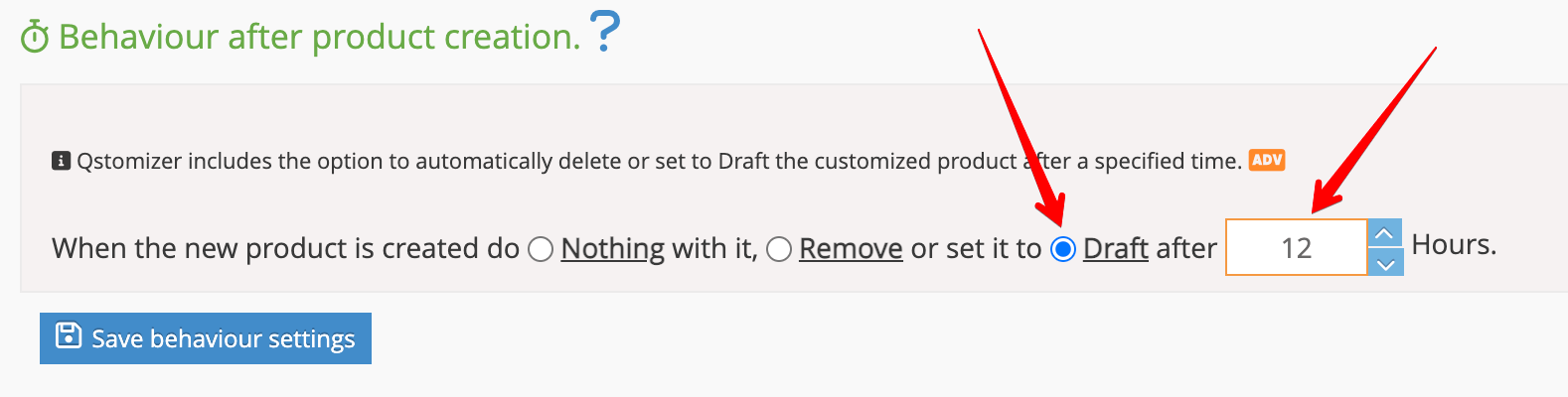
For instance, to set to draft the products (make them not visible) after 12 hours of its creation, set these settings:

With these settings, the product will dissapears from the store after 12 hours but they will not be removed from the shop.
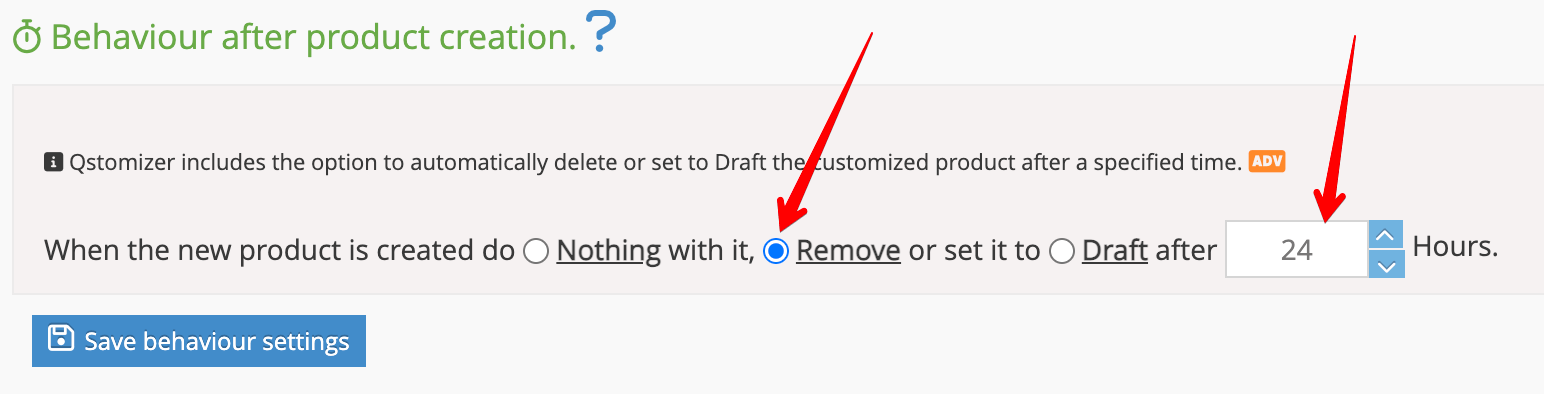
Or for instance, to remove the products after 24 hours after their creation, set these settings:

With these settings, the products will be completely removed from the store after 24 hours.
We strongly recommends that, if you use this tool, you set the this amount of time to the minimum time you take to produce and ship the product. For instance, if you take 48hrs on creating and shipping the product, set that time to a minimum of 48Hrs or more.
2. Create a "hidden/Unpublished" collection
All the products created by Qstomizer include the tag "hideme". You can use this tag to select these products from your store and put them in a collection. To do so, on your Shopify backend, go to Products > Collections and click on "Create Collection".
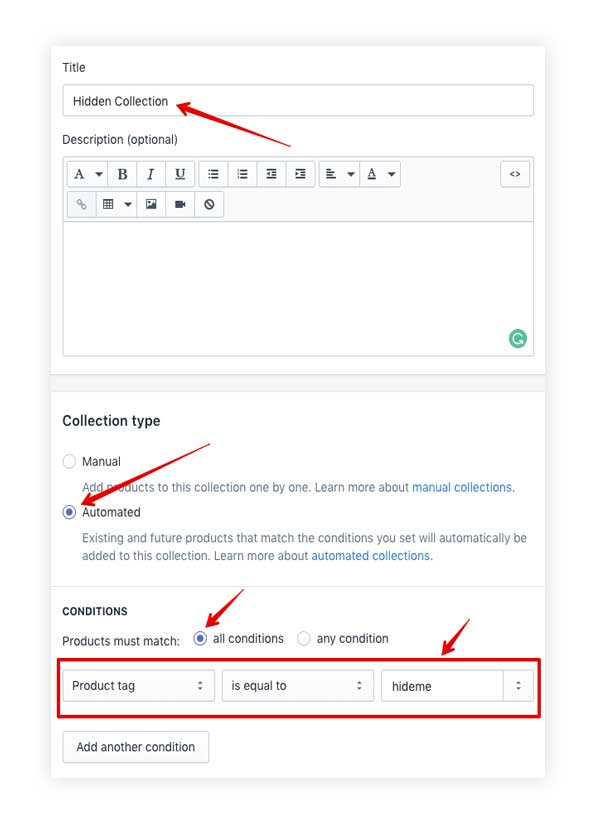
Type the title of the collection, for instance "Hidden Products". Select "Automated" in the "Collection type" and in the "CONDITIONS" select, Product tag - is equal to and type "hideme" (without the double quotes). Here you can see these settings:

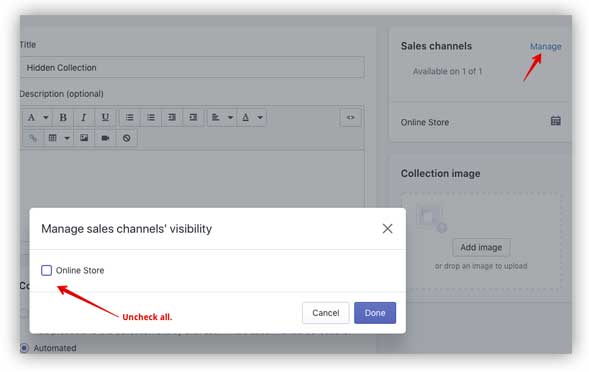
Now, in Sales Manager click on Manage and uncheck all the fields. In this way, the collection won't be visible in the store. Now, save the collection.

Then, we only have to tell to Qstomizer to store the products in that collection automatically.
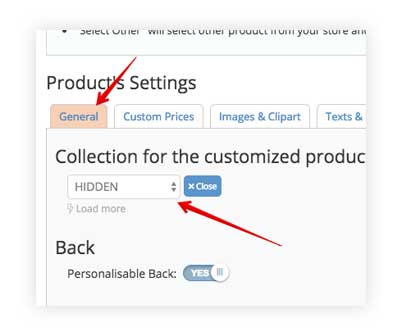
To do so, go to the product's template settings, select the tab General and in the Collection for customized products select the collecion that we have just created (HIDDEN).

With these single steps, the products will be stored in that collection automatically.
3. Add a line of code in certain files of your theme (liquid or JSON files).
These steps involve modifying the programming code of the theme. If you do not feel comfortable doing modification in the theme or with programming languages, contact us and we will do these modifications for you.
If you are not using a theme from the Shopify Official Theme Store and you have installed a theme from other stores like ThemeForest, notice that that theme will probably not follow the Shopify best practices and guidelines. You can probably use these techniques in that theme but it will be more complex to do it. We strongly recommends you to use a theme from the Official Theme Store .
Follow these steps to add our app to your theme:
Not Shopify 2.0 Themes
If the theme installed in your store is not Shopify 2.0 compatible, follow these steps to hide the products created by the app:
We are going to show here how to hide the customized products from the Collection page and from the search results. This technique can be done on any other page on which you want to remove these products from.
Collection page
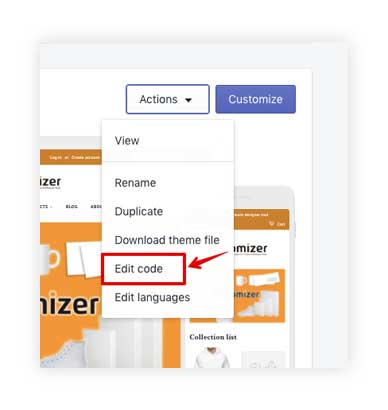
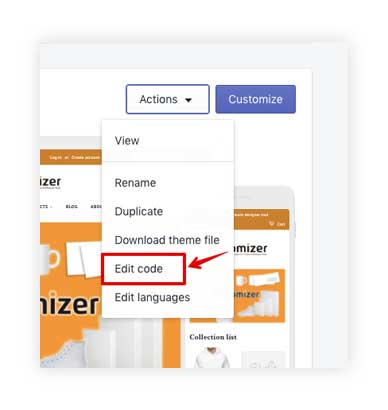
Step 1. In the backend of your store, go to Online Store and select Edit Code from the Actions dropdown menu of your current theme.

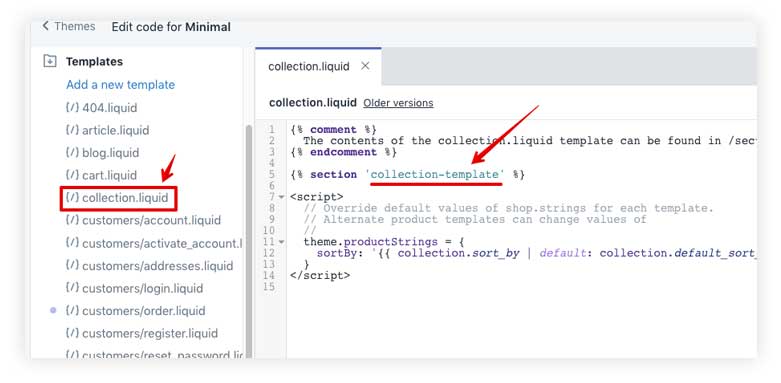
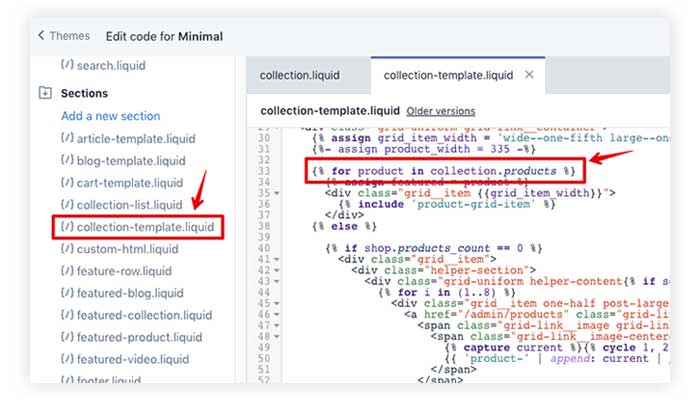
Step 2. in the Templates folder, open the file called collection.liquid
Step 3. If you see a line that starts with section ... put in your memory the name of the file. It is usually 'collection-template'.

Step 4. Then, go to the Sections folder and open the file with the name you got in the previous step. In this case, 'collection-template.liquid'.
Step 5. Locate all the lines that starts with 'for product in collection.products'.

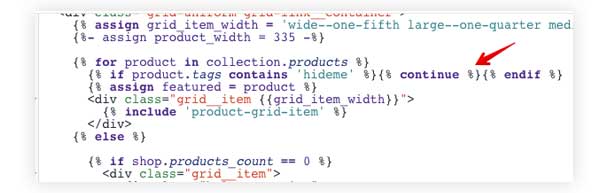
Step 6. After that line, add this one:
{% if product.tags contains 'hideme' %}{% continue %}{% endif %}
This must be the result:

Step 7. Save the file.
Search Result
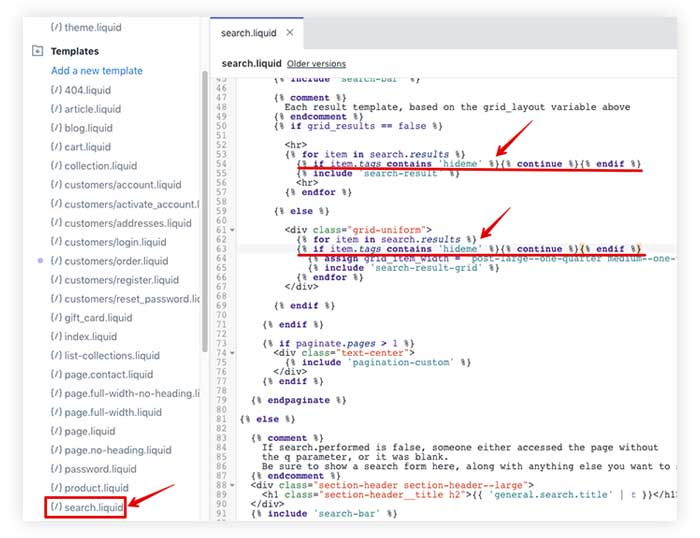
Step 1. In the Templates section open the file called search.liquid.
Step 2. in the code look for lines like this one (there can be a single one or more than one):
{% for item in search.results %}
Step 3. Add this line of code before those lines:
{% if item.tags contains 'hideme' %}{% continue %}{% endif %}
Step 4. This must be the result:

Step 5. Save the file.
Shopify 2.0 Themes
If the theme installed in your store is Shopify 2.0 compatible theme, follow these steps to hide the products created by the app:
We are going to show here how to hide the customized products from the Collection page and from the search results. This technique can be done on any other page on which you want to remove these products from.
Collection Page
Step 1. In the backend of your store, go to Online Store and select Edit Code from the Actions dropdown menu of your current theme.

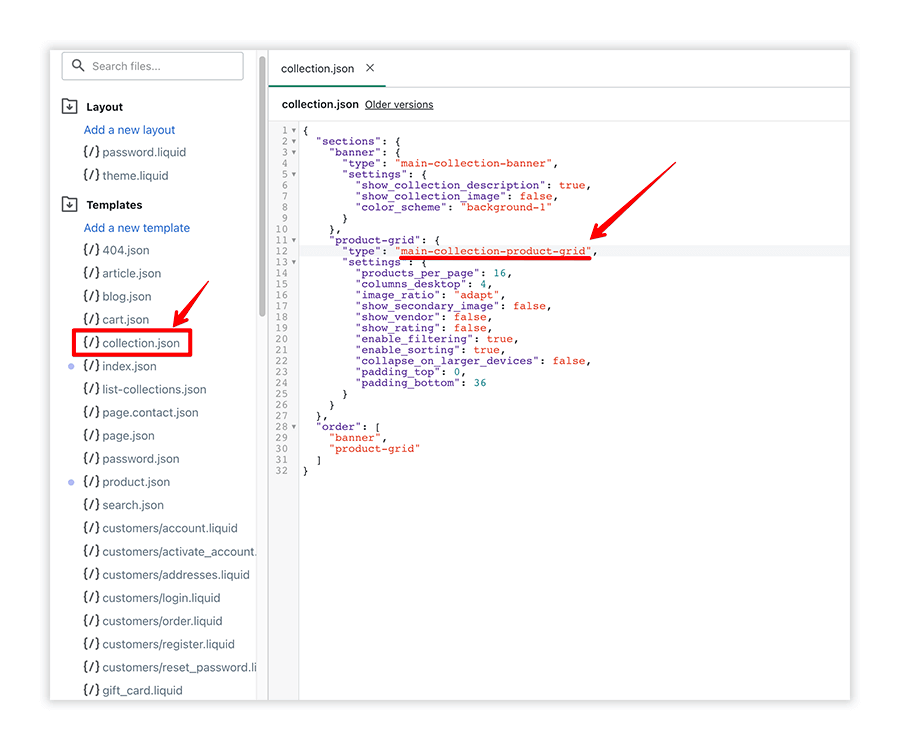
Step 2. Open the collecion.json file and locate the section that shows the list of products in the collection. In our case, it is main-collection-product-grid.

Step 3. Go to the sections folder and open the file indicated in the previous point. In our case main-collection-product-grid.
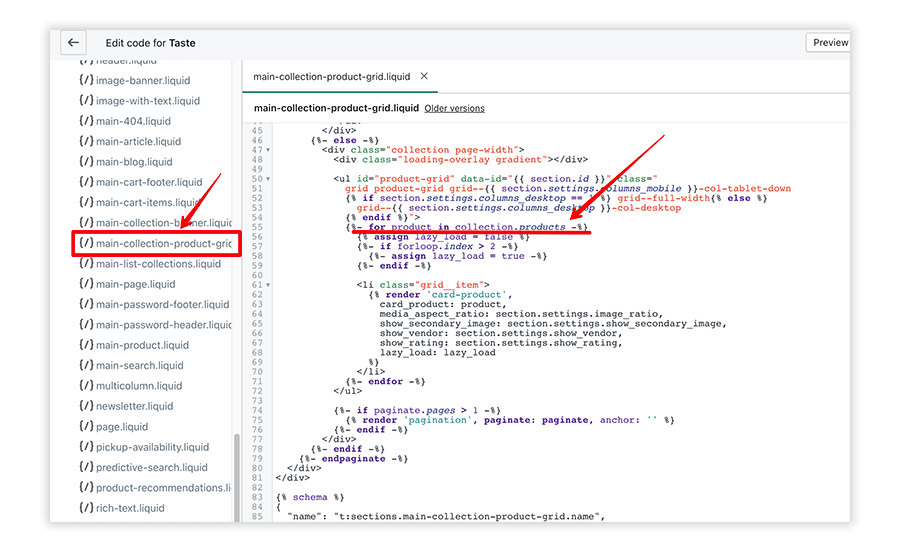
Step 4. Locate all the lines that starts with 'for product in collection.products'.

Step 5. Add after that line, this one:
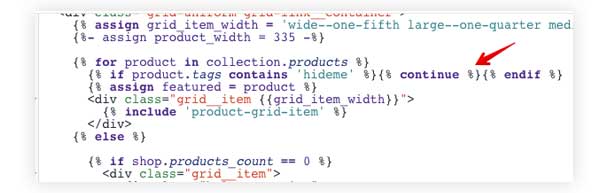
{% if product.tags contains 'hideme' %}{% continue %}{% endif %}
This must be the result:

Step 6. Save the file.
Search Result
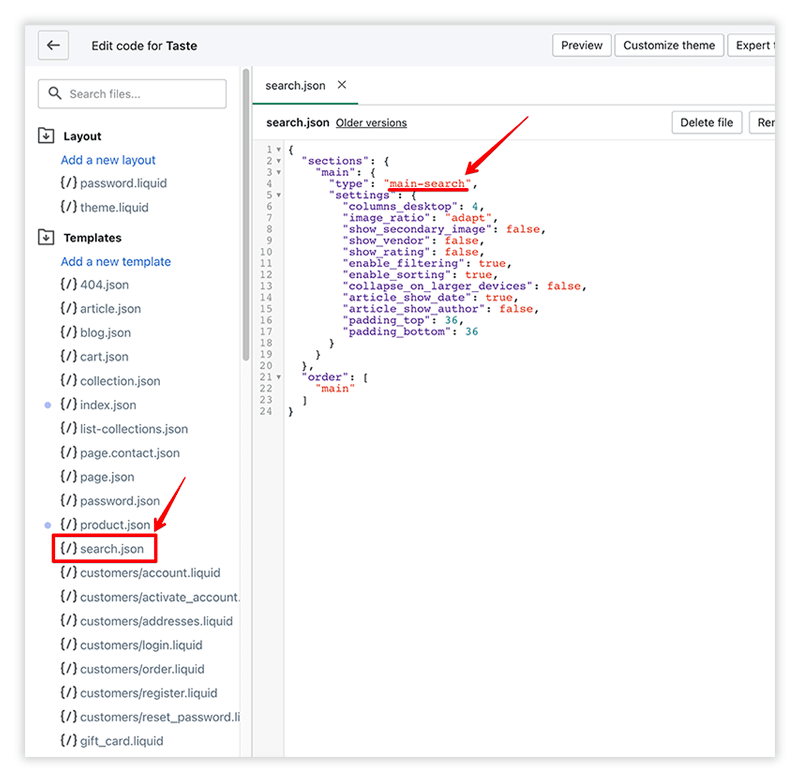
Step 1. In the Templates section open the file called search.json.
Step 2. Open the search.json file and locate the main section that shows the search results. In our case, it is main-search.

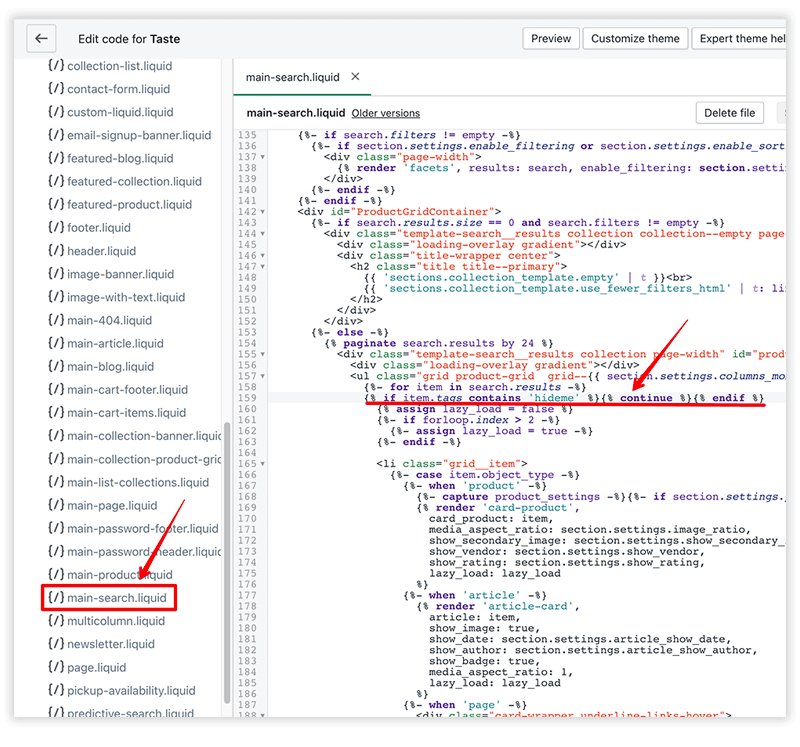
Step 3. Go to the sections folder and open the file indicated in the previous point. In our case main-search.liquid.
Step 4. Locate all the lines that starts with 'for item in search.results' (there can be a single one or more than one).
{% for item in search.results %}
Step 5. Add this line of code before those lines:
{% if item.tags contains 'hideme' %}{% continue %}{% endif %}
Step 6. This must be the result:

Step 7. Save the file.
