Adding information above and below the tool on desktop. How to add a step by step guide to help your customers.
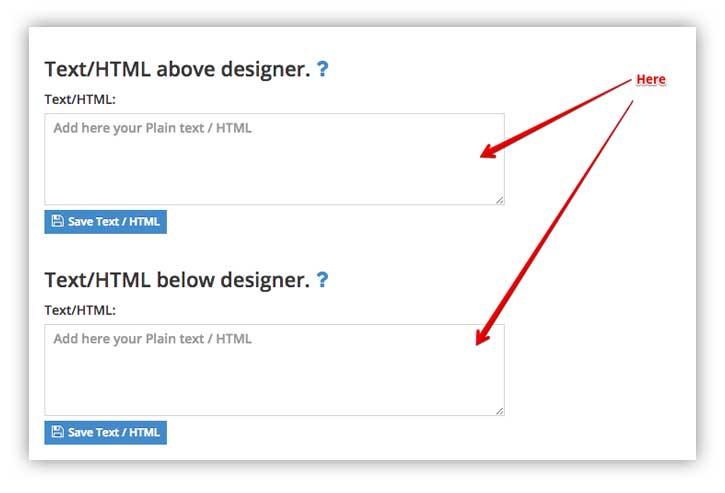
You can add some help or a guidance for your customer below or above the designer with images and/or text.

You can also add a Youtube video above or below the designer's page. You can use the same fields to add a video.
You only have to put the video between the {youtube} tags, in this way:
{youtubevideo}https://www.youtube.com/embed/REFERENCE{/youtubevideo}
You can get the REFERENCE to the video from youtube using the share link:
The video, by default, will take up the whole width of the page. If you want to limit the width of the video, you can use the following CSS rules:
If you placed the video above the tool, you can use the following CSS rule:
.qsmz_customTextOver {
max-width: 500px; // or whatever width you want
margin: 0 auto;
}
If you placed the video below the tool, you can use the following CSS rule:
.qsmz_customText {
max-width: 500px; // or whatever width you want
margin: 0 auto;
}
As same as any other CSS rule, you have to put them in the "Custom CSS" field of the settings.

