Simply follow these steps to add our app to your theme:
Shopify 2.0 Themes
If the theme installed in your store is a 2.0 version follow these steps.1. Install Qstomizer block in product page.
The Qstomizer block is used to show a "Customize" button in the product pages. When the customer clicks on this button, the system will redirect the user to the app to start the customization
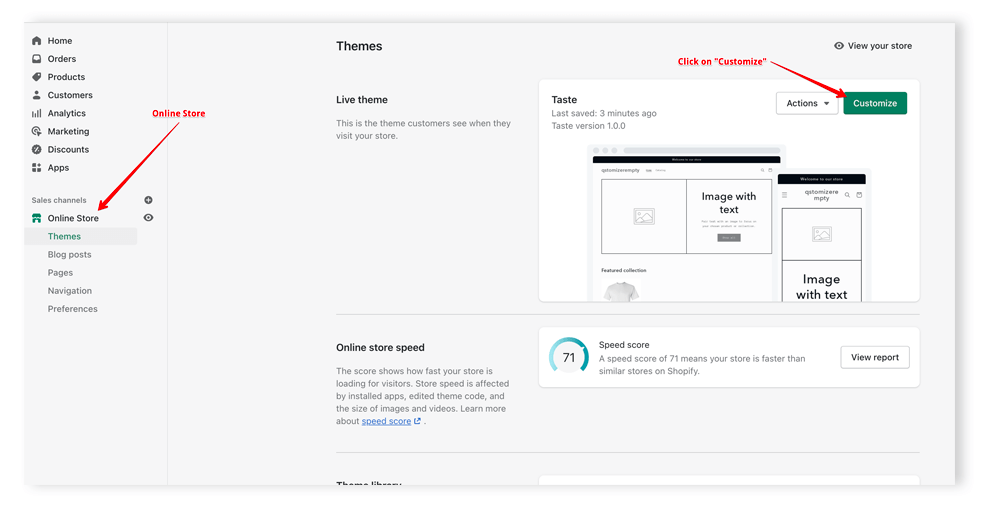
- 1. Go to the backend of your store and then, go to Online Store and them click on "Customize".
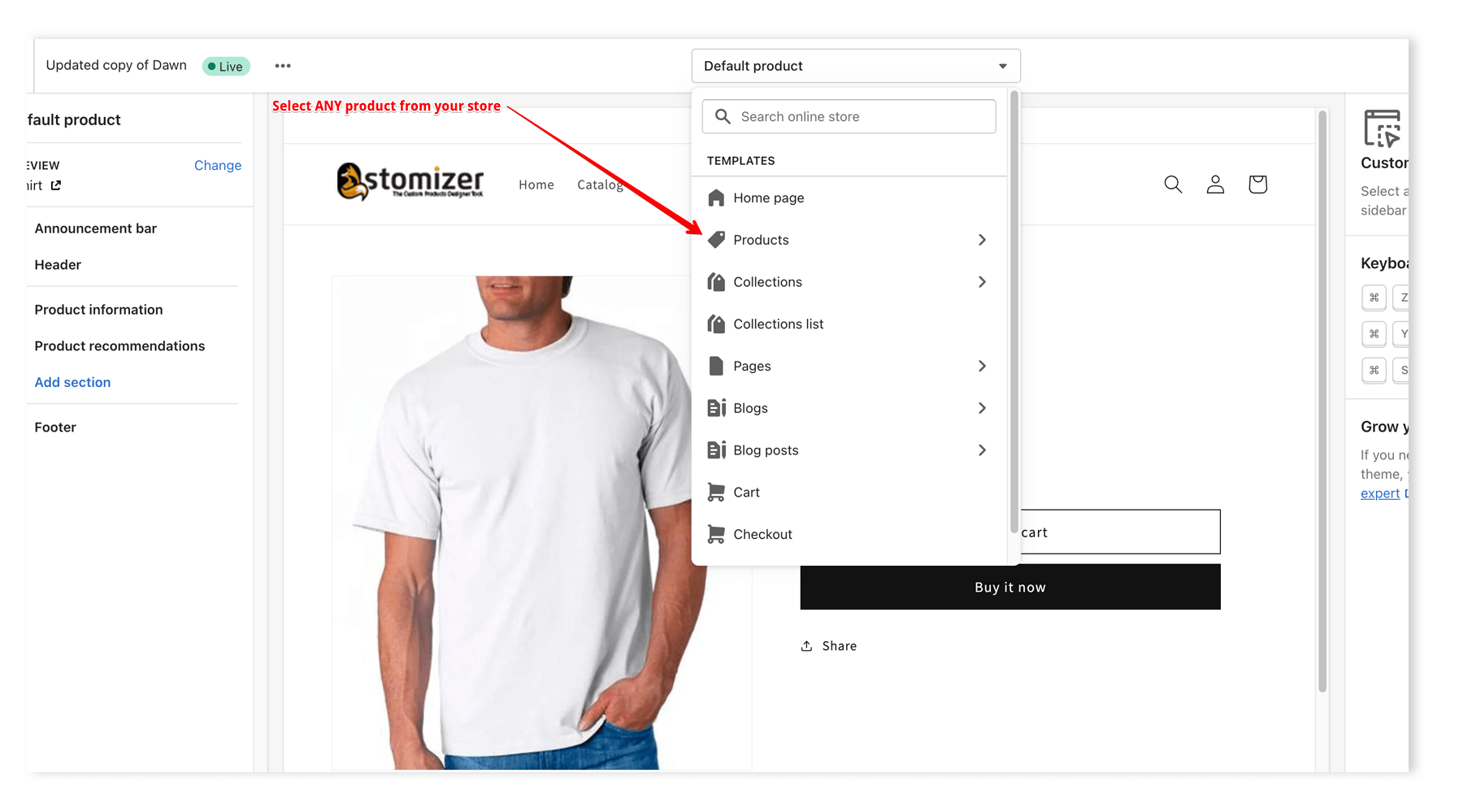
- 2. Simply select “Products” by clicking on the top select menu of the theme customizer, then select “Default product“.
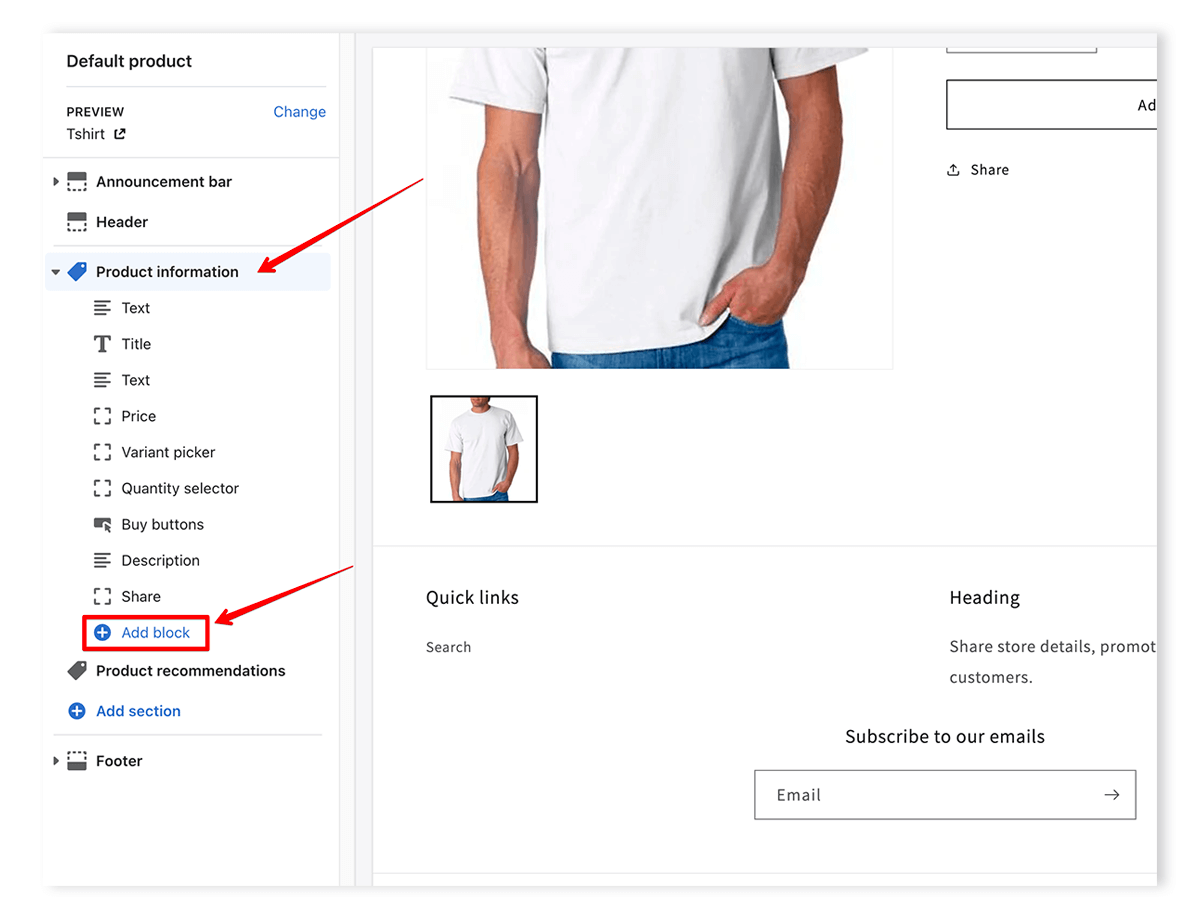
- 3. Click on "Product Information" and then on "Add Block". If you do not see this option, your theme is not Shopify 2.0 compatible. In this case, you have to go to the Themes not compatible with Shopify 2.0.
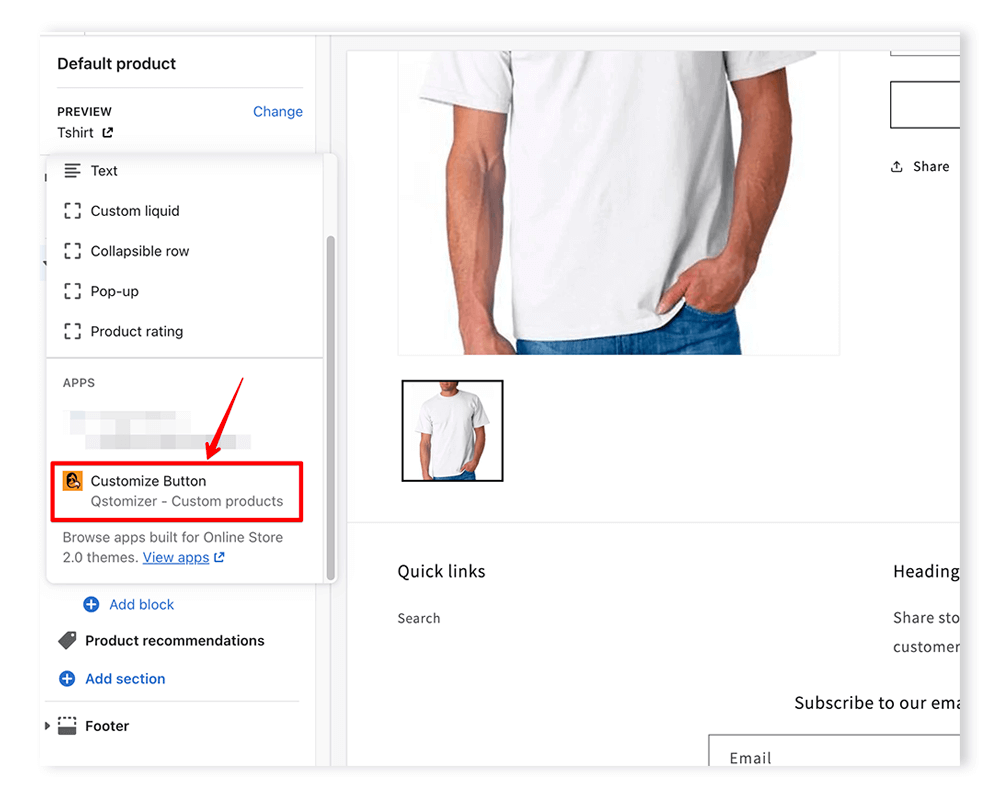
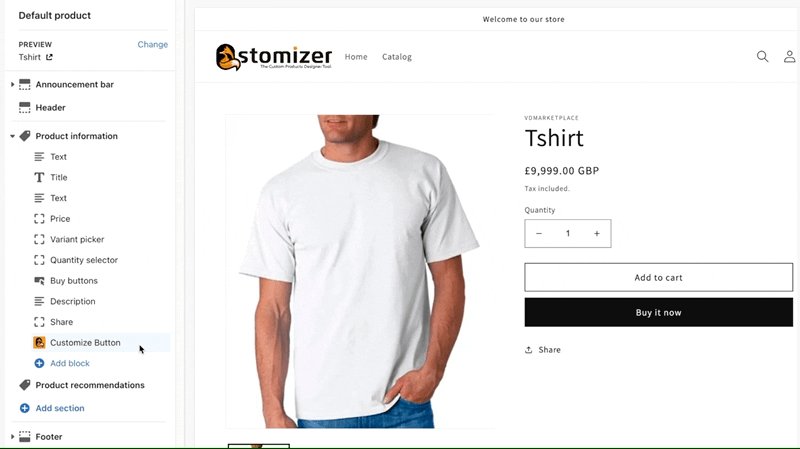
- 4. In the APPS section, you will see the "Customize Button" block from Qstomizer App. Click in the block to add it to the page.
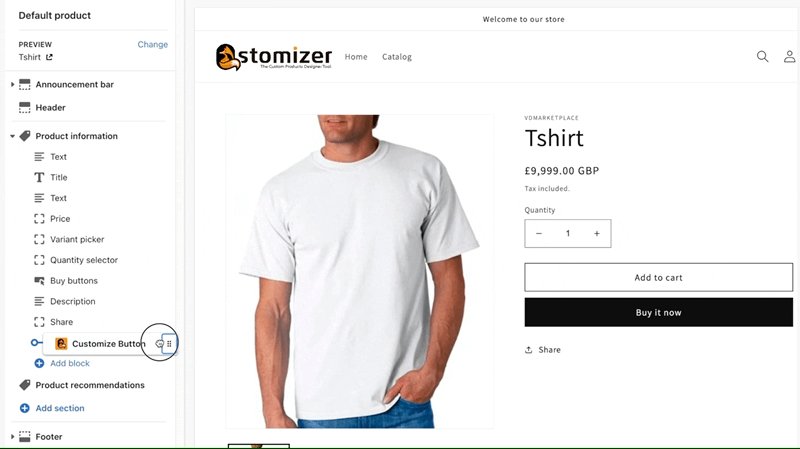
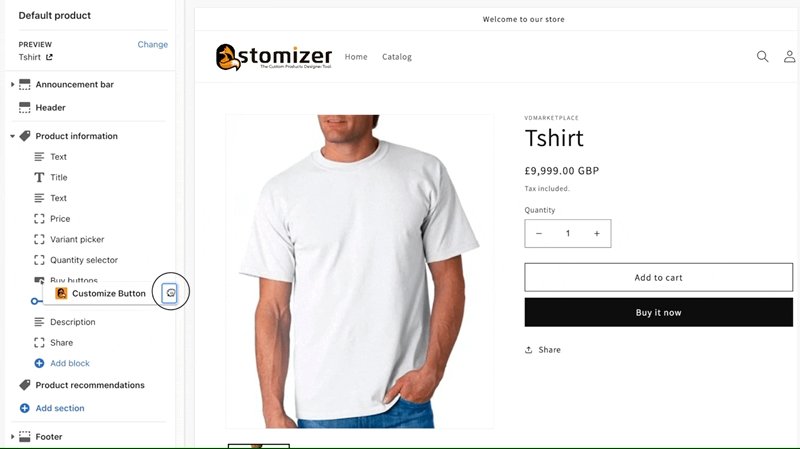
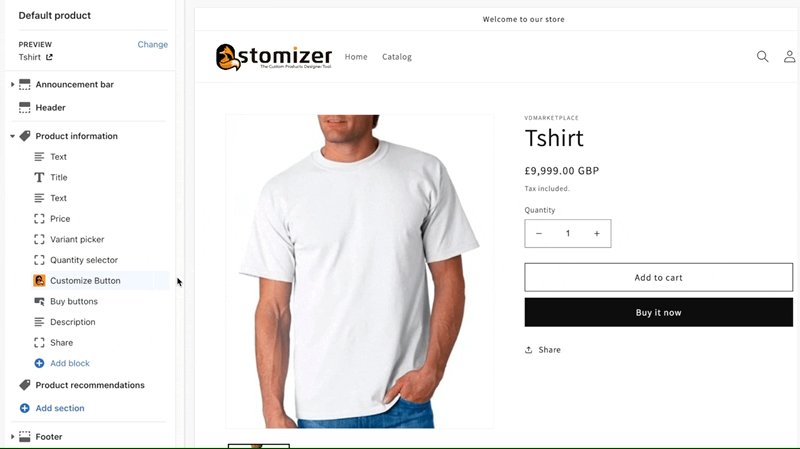
- 5. Drag the block and drop it before the "Buy Buttons".
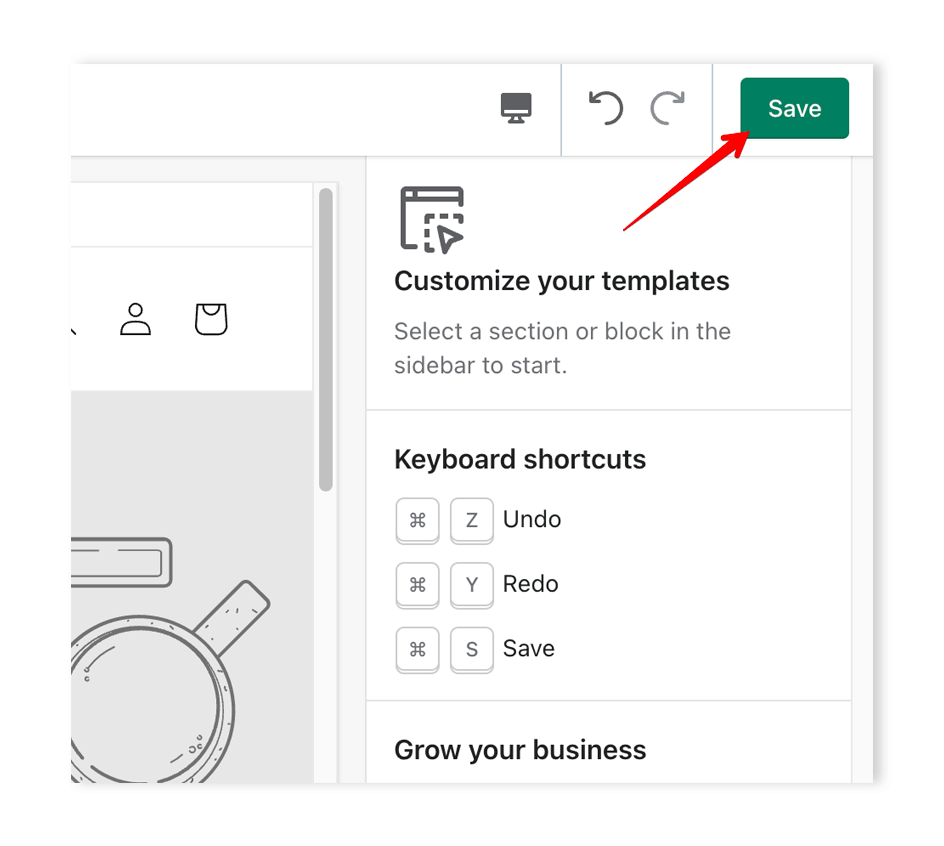
- 6. Save the settings.
Qstomizer Block settings:
- - Button text: By default the word "Customize" is shown in the customize button. The user can change the text to any other but only the word "Customize" is translated to other languages.
- - CSS Class: By default the app tries to apply to the button the styles defined in the theme. You can optionally here set an additional CSS class to the button.
App Embed and Themes not compatible with Shopify 2.0.
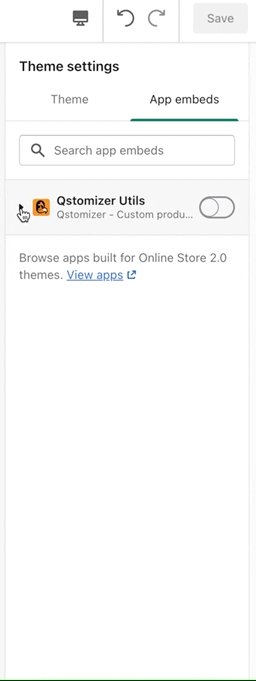
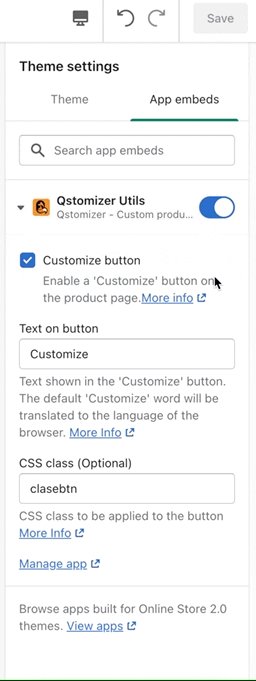
If the theme installed in your store is not a 2.0 version and you do not find the block, follow these steps:- 1. Go to the backend of your store and click on "Theme Settings" then, click on App Embeds. You will see an App Embed called Qstomizer Utils.
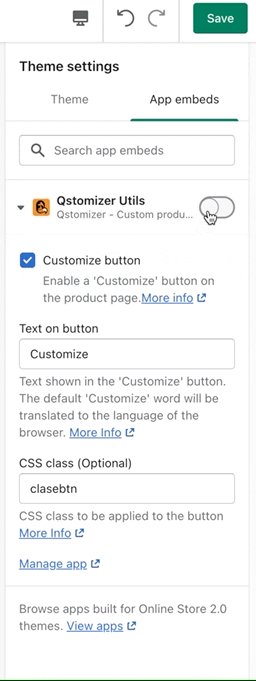
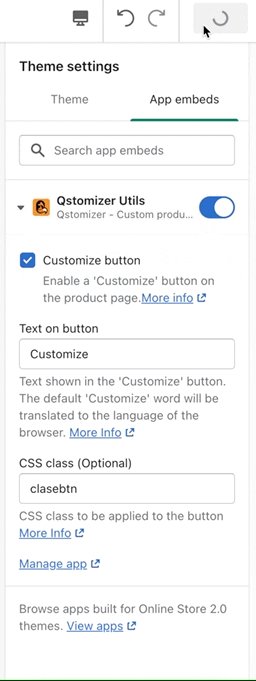
- 2. Open the Qstomizer Utils and check the field Customize button, then activate the Utils by clicking on the switch. Finally, save the settings using the top button.
Qstomizer Utils settings:
- - Customize Button: When the product has been linked to a template in Qstomizer, if this field is checked, the app shows a button in the product page to link the product with customizer.
- - Text on button: By default the word "Customize" is shown in the customize button. The user can change the text to any other but only the word "Customize" is translated to other languages.
- - CSS Class: By default the app tries to apply to the button the styles defined in the theme. You can optionally here set an additional CSS class to the button.